Benchmarking JavaScript and DOM Performance using the Game of Life
November 06, 2009
 Conway's Game of Life is a dead simple cellular simulation. It contains an infinite grid composed of cells, which live or die based on a few rules:
Conway's Game of Life is a dead simple cellular simulation. It contains an infinite grid composed of cells, which live or die based on a few rules:
- Any live cell with fewer than two live neighbours dies, as if caused by underpopulation.
- Any live cell with more than three live neighbours dies, as if by overcrowding.
- Any live cell with two or three live neighbours lives on to the next generation.
- Any dead cell with exactly three live neighbours becomes a live cell
So I created a little open source implementation in JavaScript called ConwayJS. The demo's available on that page, and the source code is up on GitHub. It's heavily reliant on jQuery for DOM manipulation.
JavaScript and DOM speed are hot topics right now. Most major browsers have been playing catch-up ever since the release of Google Chrome and it's high performance JavaScript virtual machine V8. V8 is able to just-in-time compile JavaScript to native machine code, which has huge performance benefits over an interpreter or bytecode virtual machine used by other browsers. TraceMonkey, which also uses native code compilation was released in Mozilla 3.5. Some other JS engines:
- Tamarin: JavaScript engine used in Flash 9.0+ which also uses JIT compilation.
- Carakan: Opera's up-and-coming engine featuring JIT. Reportedly 2.5 times faster than the current Opera byte-code based engine Futhark.
- JavaScriptCore: WebKit's JavaScript implementation used in Safari et al.
ConwayJS is a good use case for DOM heavy JavaScript applications, so I took ad hoc benchmarks using it's build in frame counter. Methology: I took three test samples for each browser when the frame rates appeared to stabilize, and computed the average -- nothing fancy. Some info on the test system:
- AMD Athlon 64 X2 Dual-Core TK-55 at 1.8 GHz
- 2048 MB DDR 2 Memory at 159.6 MHz.
- Windows 7 Professional
Browser versions
- Chrome 3.0.195.27
- Firefox 3.5.5
- Internet Explorer 8
- Safari 4.0.3
- Opera 10.01
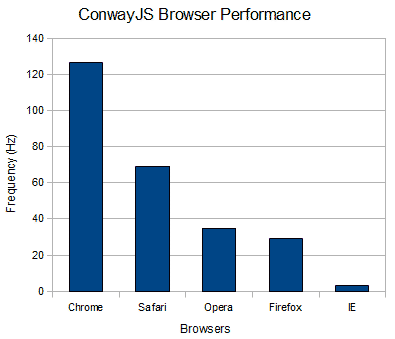
Now onto the results, which are plotted on the graph below:

Notes
- Safari's DOM didn't appear to be able to keep up with the JavaScript engine, so while the theoretical frame rate was approximately 69 Hz, it was skipping enough such that only 1/5 frames rendered.
- The JavaScript function setInterval() is used to loop through each cycle. It's set to timeout 1 millisecond after each run, making the maximum possible frequency 1000 Hz. The 1 ms granularity was used for this benchmark. 10 ms is used normally.
Conclusion
It appears that most browsers still have some catching up to do. Google Chrome was the winner in this benchmark by far, with nearly double the frame rate as Safari. I'm very surprised to see Firefox below Opera, considering Opera's JavaScript engine in 10.01 is bytecode based versus Firefox's TraceMonkey with native code compilation. IE barely even compares to most other browsers. It will be exciting to see what improvements will come with the release of Google Chrome 4.0 and Opera's new JavaScript engine.